導論
從兩個惱人的問題談起
2009年暑假,在一個偶然的機會裡,和一位從事出版工作的劉小姐談起了互動設計。不料,劉小姐開門見山的兩個問題,卻讓我一時之間感到嘴僵舌鈍,絲毫不見平日教書時口若懸河的豪氣,或者是演講時舌燦蓮花的風采。劉小姐的第一個問題,頗有女俠豁然出刀的乾脆和直率,她問道:「互動設計這詞裡面的每個字我都懂,但合起來的意思卻又十分含糊,你能不能用最簡單的一句話,告訴我互動設計到底是甚麼?」如此爽快的一問,卻讓我猶豫萬分。對於一個從事互動媒體教學將近十年的人而言,當時的感覺,就像是在結婚多年之後,猛然間被老婆要求用一句話來解釋當時追求她的初衷。一時之間:胸中似有千言萬語,張口卻又毫無邏輯;一切本應理直氣壯,無奈思緒猶似浮光掠影。
如果我這個人有任何的好處,也許就是我那種從哪裡跌倒就從哪裡站起來的客家硬頸精神。當時的一個措手不及,成為你我今天的話引子。在本書的一開始,就讓我們單刀直入,討論一下互動設計這個詞,為何會如此明確而模糊地存在著。
Interactive vs. Interaction
「互動設計」所造成的混淆感,有一大部分,其實來自於專有名詞在經過翻譯之後,難免會被過濾掉的那一分精緻。查看英漢字典,英文的 interaction 是:「交互作用,互相影響」,而 interactive,則是:「交互作用的,互相影響的」。兩者極為相近,其間唯一的差異,只不過就是一個平凡不過爾爾「的」字兒。因此,英文的 interactive design 和
interaction design,通常也都被一視同仁地翻譯成:「互動設計」。
這種翻譯方式,在絕大多數的情況下,其實並不會造成太大的問題。但如果我們要精就,就會發現這兩者在英文本意上是有差異的。直接從詞性上來看,interaction 是名詞,也就是說,它指的是「互動」這個行為本身。然而,interactive
是形容詞,也就是說,它是用來形容某種東西蘊含有「互動」這種功能或特質。從這個觀點出發作討論,我們其實就能夠發現,這個「的」字兒其實具有關鍵意義,它絕對不是可有可無的贅字。Interactive design,應該翻譯為互動「的」設計才比較精確。因為「互動」二字在這裡是形容詞,用來表述後面所提的這個「設計」蘊含有與使用者互動的能力和特質。
而 interaction design 比較麻煩,也許應該把它改寫成「設計互動」會比較容易理解。因為它所指的,其實是規劃出一種模式,讓互動行為在這個架構之內,合理、成功而且有效率地產生,甚至可能因為互動形態上的優越性,讓整體設計產生一股獨特的魅力。所謂的人機互動(Human-Computer Interaction簡稱HCI)就是典型的 interaction
design,因為它所探討的,是如何在人與電腦之間,設計出一種互動的架構,讓使用者能夠有效率地操作器械與數位資訊互動。
廣義來說,這種設計互動的概念,可以運用在人與人、人與資訊、人與數位軟硬體產品、或是人透過科技與其他人溝通的各種互動模式。也就是說,設計客服流程、設計數位資訊平台、設計手機或者設計一個國際通訊網路,都必須運用到 interaction design 的概念。
互動設計的專業化
當然,我不會天真地認為只要分析字義,就能夠完全釐清或者是界定「互動設計」一詞。如果事情這麼好辦,當時的我也不至於語塞。要進一步討論互動設計,則可以由劉小姐的第二個問題出發。她的問題是:「互動存在於許多不同的設計中,認真思考,人與門窗、折疊椅、剪刀等日用品,都有其互動的方式。既然這並不是數位產品才有的特質,那為什麼所謂的互動設計,卻是在這幾年才被熱烈討論呢?」
我用「開門見山」來形容劉小姐的第一個問題,這第二個問題,則應該說是「耐人尋味」。幸好我在不久前於清華大學演講時,才剛剛針對這個問題做過一些闡述。因此,我的答案是直接而肯定的:「因為數位科技的出現,為互動提供了許多新的可能性,同時也將之複雜化,因此,它必須被抽離出來,獨立成為一門專業來做探討。」
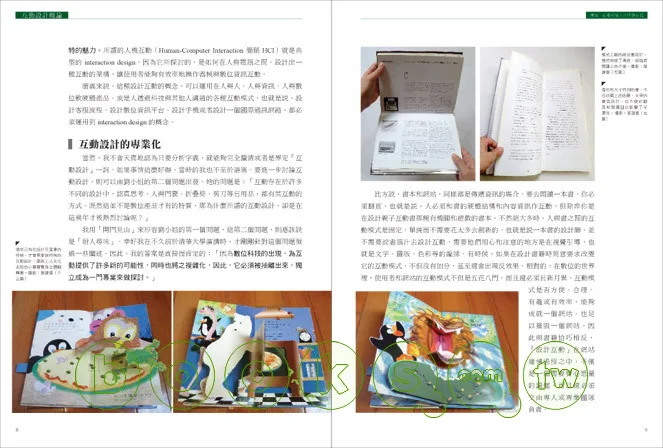
比方說,書本和網站,同樣都是傳遞資訊的媒介。要去閱讀一本書,你必須翻頁,也就是說,人必須和書的硬體結構和內容資訊作互動。但除非你是在設計親子互動書那種有機關和遊戲的書本,不然絕大多時,人與書之間的互動模式是固定、單純而不需要花太多去創新的。也就是說一本書的設計師,並不需要絞盡腦汁去設計互動,需要他們用心和注意的地方是在視覺引導,也就是文字、圖版、色彩等的編排。有時候,如果在設計書籍時刻意要求改變它的互動模式,不但沒有加分,甚至還會出現反效果。相對的,在數位的世界裡,使用者和網站的互動模式不但是五花八門,而且還必須日新月異。互動模式是否方便、合理、有趣或有效率,能夠成就一個網站、也足以摧毀一個網站。因此與書籍恰巧相反,「設計互動」在網站建構過程之中,不僅是一個需要費心思量的議題,而且還必須交由專人或專業團隊負責。
不只是網站,在數位科技的加持之下,所有軟硬體產品,都可以擁有無限的互動可能性。只要拿文書處理軟體和打字機相比,PDA 和記事本對照,iPad 和紙本雜誌比較,我們很快就能夠理解:在數位時代裡,錯綜複雜的互動產品無處不在,因此互動設計不但必須成為一項專業,而且在人才供不應求的情況下,它一定會快速崛起成為一項很賺錢的專業。
互動設計概念之所以在近幾年廣為討論,主要是因為許多廠商開始意識到,絕大部分數位產品在市場上的失敗,並不是因為美學或者實質功能方面的缺憾,而是因為互動模式設計上的錯誤,導致使用者不想或根本不知道該如何使用這個產品。例如蘋果公司在 G3
時代推出的圓形滑鼠,從美學上來看,它的外型非常可愛;從性能上來看,它在靈敏度方面也絕對沒有問題。但它正圓的造型,卻讓使用者無法用觸覺來找到正確的使用角度,因此在可用性上出現了明顯的瑕疵。這是一個互動設計上的嚴重缺失,這隻滑鼠也因此惡名昭彰,被許多人公認為是電腦史上最失敗的滑鼠。這就是失敗的 interaction design,導致產品在市場上遭滑鐵盧的典型範例。
網頁設計=互動設計?
另外還常有人問我:「互動設計?你指的是網頁設計嗎?」如果我們依循前面所架構出來的邏輯,你就可以發現,網頁設計是一種 interactive
design,因為網路這個科技媒體,具有互動的特質,因此網頁設計與傳統的平面設計不同,它是一種互動「的」設計。然而在設計網頁時,必須依使用者的需求和習慣去考慮互動流程、組織資訊架構、安排按鈕和選項,以及設計和規劃視覺引導策略等等。這許多設計方面的考量,都是為了要讓使用者能夠享受使用這個系統的操作過程。所以你是在設計互動的機制,建構人和數位資訊之間的方便門,這個過程,就是
interaction design,因為你在「設計」一種「互動」的模式。
所以,「網頁設計是不是互動設計?」這個問題其實是弔詭的。因為網站是一種互動的設計(interactive design);而在建構網頁的過程中,則需要運用設計互動(interaction design)的觀念和原則,才能在人和數位資訊之間,設定出合理的互動模式、介面和機制。
簡而言之,interactive design 的重點,在於促成互動的這個「科技」層面,interaction design 考量的重點,則是在於如何幫助和照顧使用系統或產品的「人」。儘管兩者之間有相當的差異,但在台灣,將 interactive design 及 interaction design
都譯成「互動設計」,似乎已經是一種慣例。因此,我也不便逆勢而行,在本書的內容範圍之內,我將會沿用「互動設計」,但我所指的,是創造、設計和規劃互動模式的藝術,也就是 interaction design。
介面設計=互動設計?
介面設計與互動設計這兩個專有名詞之間的差異,比「網頁設計是不是互動設計?」更難說明。因為不管是介面(interface)、使用者介面(user interface)或人機介面(human-computer interface),其實都是互動設計成果的具體呈現,因此,介面設計與互動設計幾乎被認為是同義詞。
介面的基本定義,就是使用者(user)與系統(system)的接觸面,使用者透過必須透過這個表面來理解和操作系統,系統也必須透過這個表面來向使用者傳達訊息。因此不管你如何稱呼它,介面設計所聚焦的重點就是在這個表面的構成,而且它通常是設計互動過程中最後一個關鍵環節。曾經在一個討論互動設計的部落格看過一個不錯的圖示,以非常簡單的方式說明了介面與互動設計的對應關係。由附圖中我們可以看出,介面可以說是互動設計的具體呈現,而整體設計從最初的抽象概念出發,一直發展到最後的具體的介面,其間的整體過程,都必須以互動設計觀念和思考為軸心。
互動設計的界定
有關於互動設計成為一個專業的必要性,可以參考知名軟體設計師米契.卡波(Mitchell Kapor)的說法。在數位科技發展的初期,軟體的開發被視為是一項技術性的工程,因此大多是由撰寫軟體的科學家來一手包辦。卡波在1980年代,開始將「設計」的概念帶入當時正在萌芽的軟體工業。從現在的眼光來看,卡波的工作內容就是所謂的互動設計,他也因此被許多人公認為是第一位專業的軟體設計師。
1990年,卡波發表了著名的「軟體設計宣言」(A Software Design
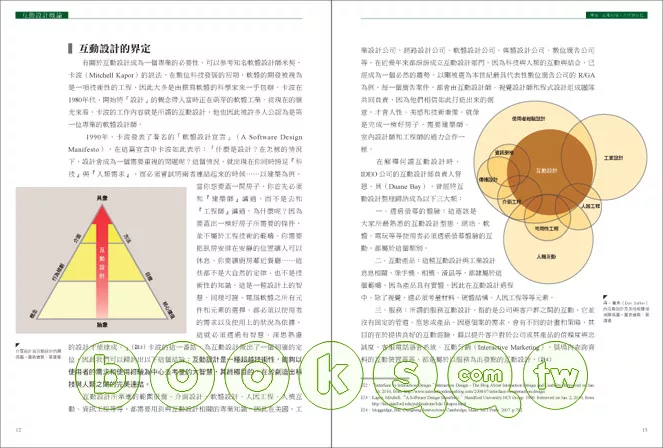
Manifesto),在這篇宣言中卡波如此表示:「什麼是設計?在怎樣的情況下,設計會成為一個需要重視的問題呢?這個情況,就出現在你同時跨足『科技』與『人類需求』,而必須嘗試將兩者連結起來的時候……以建築為例,當你想要蓋一間房子,你首先必須和『建築師』溝通,而不是去和『工程師』溝通。為什麼呢?因為要蓋出一棟好房子所需要的條件,並不屬於工程技術的範疇。你需要把臥房安排在安靜的位置讓人可以休息,你要讓廚房鄰近餐廳……這些都不是大自然的定律、也不是技術性的知識,這是一種設計上的智慧。同理可證,電腦軟體之所有元件和元素的選擇,都必須以使用者的需求以及使用上的狀況為依據,這就必須透過有智慧、深思熟慮的設計才能達成。」卡波的這一番話,為互動設計做出了一個明確的定位,因此我們可以歸納出以下這個結論:互動設計是一種超越技術性,能夠以使用者的需求和使用經驗為中心去考量的大智慧,其終極目的,在於創造出科技與人類之間的完美連結。
互動設計所牽連的範圍很廣,介面設計、軟體設計、人因工程、人機互動、資訊工程等等,都需要用到與互動設計相關的專業知識。因此在美國,工業設計公司、網路設計公司、軟體設計公司、媒體設計公司、數位廣告公司等,在近幾年來都紛紛成立互動設計部門,因為科技與人類的互動與結合,已經成為一個必然的趨勢。以剛被選為本世紀最具代表性數位廣告公司的 R/GA
為例,每一個廣告案件,都會由互動設計師、視覺設計師和程式設計組成團隊共同負責,因為他們相信如此打造出來的創意,才會人性、美感和技術兼備,就像是完成一棟好房子,需要建築師、室內設計師和工程師的通力合作一樣。
在解釋何謂互動設計時,IDEO 公司的互動設計部負責人督恩.貝(Duane Bay),曾經將互動設計整理歸納成為以下三大類:
一、透過螢幕的體驗:這應該是大家所最熟悉的互動設計型態,網站、軟體、電玩等等使用者必須透過螢幕體驗的互動,都屬於這個類別。
二、互動產品:這種互動設計與工業設計息息相關,像手機、相機、滑鼠等,都隸屬於這個範疇。因為產品具有實體,因此在互動設計過程中,除了視覺,還必須考量材料、硬體結構、人因工程等等元素。
三、服務:所謂的服務互動設計,指的是公司與客戶群之間的互動。它並沒有固定的管道、型態或產品。因應個案的需求,會有不同的計畫和策略,其目的在於提供良好的互動經驗,藉以提升客戶對於公司或其產品的信賴度與忠誠度。客服電話語音系統、互動行銷(Interactive Marketing)、展場內查詢資料的互動裝置等等,都是屬於以服務為出發點的互動設計。
I×D,平均年薪最高的職業
目前在美國業界,通常以I×D來作為互動設計的簡稱。I×DA(Interaction Design Association,互動設計協會)於2003年草創、2005年登記立案,迄今已有上萬名註冊會員。從2006年開始,專門服務設計相關行業的 Coroflot 網站,正式將I×D列為一個獨立的職業類別來做薪資比較。根據 Coroflot
統計,美國互動設計師的平均年薪,在2007年就已經高於其他所有的設計師,在2008年,更以平均年薪8萬美元之譜,遙遙領先排名第二的室內設計師和網頁設計師(平均年薪5萬7千693美元),就算2009年在全球經濟不景氣的情況之下,互動設計師的平均年薪依舊居高不下,穩居創意業界之翹楚。
透過以上的討論我們可以了解,互動設計其實是認識和服務「人」的一門學問,它超越科技的限制,可以被廣義地解釋包含所有的互動。但如果從實際的觀點來分析,近年來在這個領域的研討,大多是針對數位科技所誘發出來的全新可能性。因此本書的討論部分,將會從日常生活及用品之中取材,廣泛地涉略各種型態的互動,但在建議方面,則會盡量著重於網站、數位介面及數位產品設計的領域。
I×D專業的興起,吸引了許多能人才子投身這個新興行業。本書將會循序漸進地介紹互動設計的各個環節,但套句我常說的話:向上跳之前得向下蹲;有踏實的基礎才能穩健地走向未來。在進入設計概念之前,讓我們先做一些基礎建設,討論一些互動設計的核心概念。