從零開始學 3 種主流網頁版型,只要你學會,以後不怕接不到案子!
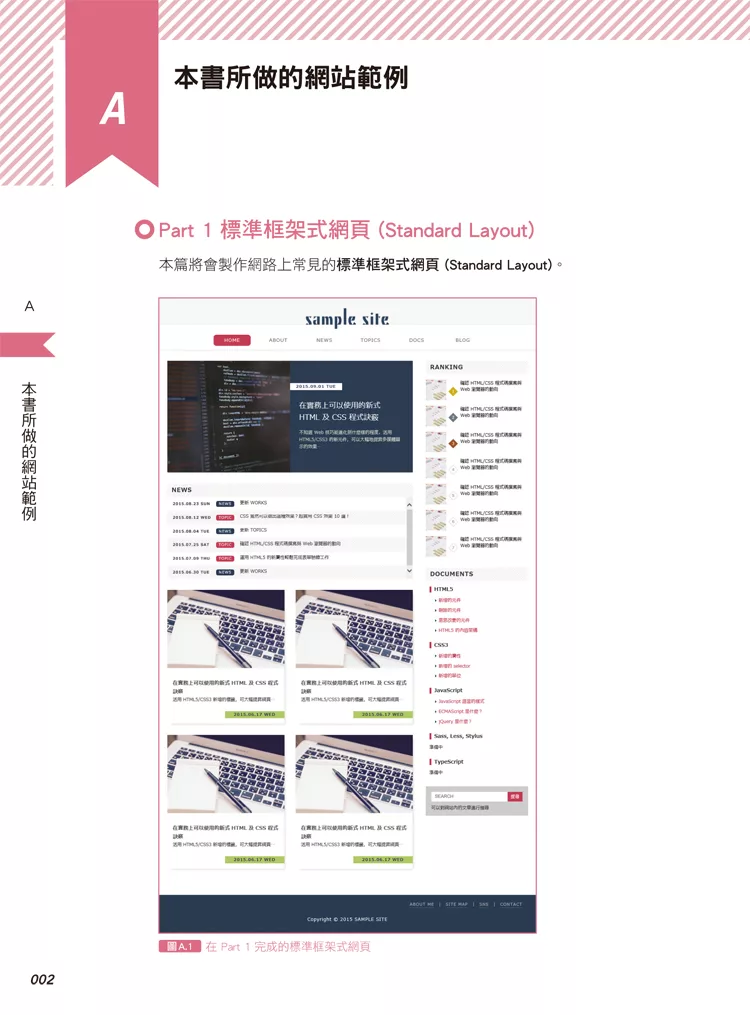
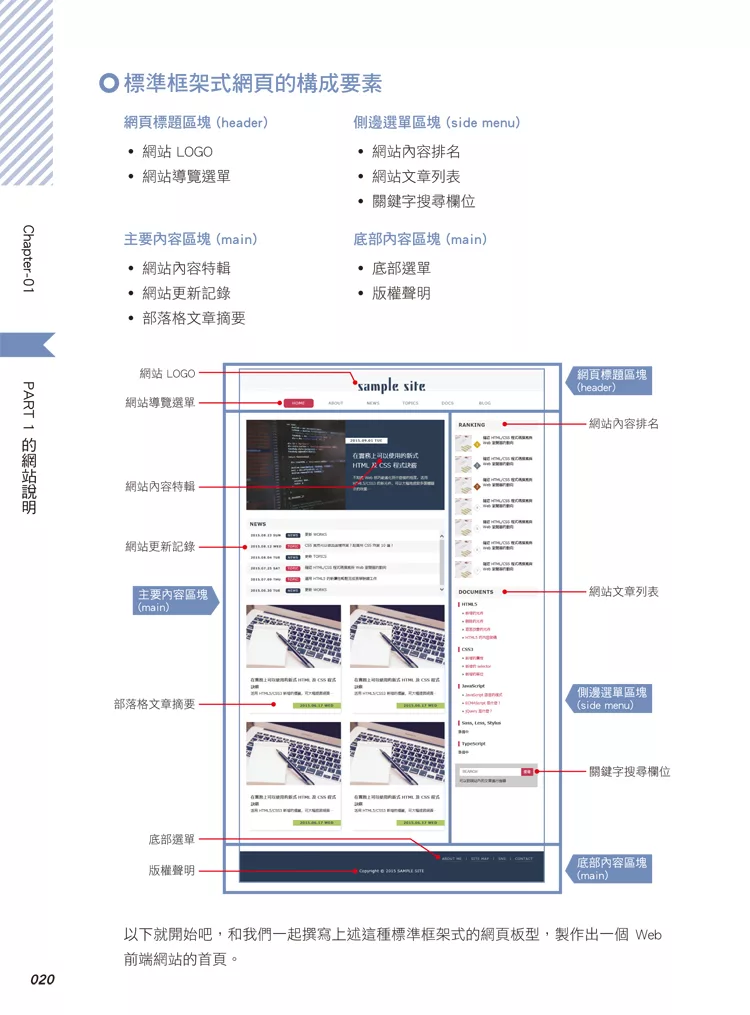
標準框架式網頁 Standard Layout / 網格框架式網頁 Grid Layout / 單頁式框架網頁 Single Page Layout
說到寫 HTML及CSS程式碼,「看得懂」與「會不會寫」是不一樣的。也許你已經有片段的知識,可以修正與改變網頁中的部分元件,但你是否有過這樣的經驗,要將整個網頁從零開始設計並呈現出自己想要的感覺時,就不知道要從何著手,也不知道該怎麼做比較好?本書的目標,就是幫助有這些困擾的讀者,透過實做網站來提昇您的程式碼撰寫技能。
本書內容分為 3 篇,每篇都會先介紹 1 種目前最流行、最常見的網頁架構,然後從零開始撰寫 HTML 及 CSS 語法。您不必像前端工程師 (front-end engineer) 那麼熟悉語法,只需要認識基本的 HTML 標籤,就能以接近現場、跟著網頁設計師一起實作的形式來學習用 HTML5 及 CSS3 做出網頁。
本書的範例網站相當講究設計,並集結了許多 HTML 的要素及 CSS 的屬性。當你實際撰寫程式碼時,本書會針對必要的知識深入解說,讀者可從學習的過程中輕鬆獲得實用的知識。
跟著本書一起從零開始撰寫程式碼,若經過 3 次以上的重複演練,應該就可以抓住設計的感覺,並獲取將設計概念轉變為程式碼的訣竅。讓我們一起來享受寫程式和做網頁的樂趣吧!
本書特色
○從零開始寫,再也不怕程式碼:網頁設計師帶你一步步、一行一行慢慢寫出完整的網站,並一一仔細說明
○學好網頁設計觀念,比會寫語法更重要:為什麼網頁要這樣編排?訪客的眼睛會先看哪裡?設計師告訴你業界的眉角,觀念對了,就能做出好用的網站
○掌握當今最流行的 3 大主流網頁版型:
標準版型 Standard Layout / 自動調整的網格版型 Grid Layout / 單頁式版型 Single Page Layout,會做這 3 種網頁,以後什麼案子都難不倒你!