一口氣掌握前端進階必備知識!
開發時不解的奇思妙想,解方都在這!
•CSS 選取器是如何運作的?
•要怎麼提升網站效能?
•瀏覽器間的差異是怎麼形成的?
•為什麼要用框架?
•HTTPS 為什麼比較安全?
•瀏覽網頁時,過程中到底發生了什麼?
本書內容改編自第11屆iT邦幫忙鐵人賽,Modern Web組佳作網路系列文章——《前端三十 - 成為更好的前端工程師》,內容著重在現代前端開發者所必備的網站開發知識通識。
書中精選三十道網站開發常見問題,由最基礎的前端三兄弟:HTML、CSS、JavaScript 出發,逐一探討瀏覽器渲染原理、JavaScript 特性、演算法、網路基礎、前後端分離、效能優化、SEO 實踐等網站開發相關主題,與讀者您一起踏上前端進階之路。
三大特色
從陌生到熟悉:
•什麼是閉包?前端框架?SPA?SSR?SEO?陪你從頭認識那些以往似懂非懂的專有名詞,重新檢視整理自己的知識儲備
從疑惑到解答:
•由類似面試提問的標題名稱展開各別章節,並在內文逐步引導至關鍵知識點,帶你逐一擊破三十道難題
從入門到進階:
•HTML、CSS、JavaScript、Frontend、Backend、Web,循序擴大範疇的六大主題,相互串接、彼此關聯,讓你掌握網站開發關鍵知識,踏上前端進階之路
作者介紹
作者簡介
朱信穎 Gary Chu
•網站開發者,過去曾先後任職於奧丁丁集團、一零四資訊科技、米亞科技;擅長前端開發,擁有多年業界實戰經驗。
•喜歡學習,更喜歡分享所學;連續兩年分別以主題《JavaScript音樂漫遊 - 30天探索Web Audio》及《前端三十 - 成為更好的前端工程師》獲得iT邦幫忙鐵人賽Modern Web組佳作,並於2019年加入ALPHA Camp擔任業界實戰專案導師及網站開發課程教案作者。
•希望自己在工作的同時,能為世界推動一點改變,為社會帶來些許額外的價值。
•相信一切安排都是最好的路。
聯絡資訊
•Email: [email protected]
•LinkedIn: www.linkedin.com/in/gary-chu/
•Blog: medium.com/schaoss-blog
朱信穎 Gary Chu
•網站開發者,過去曾先後任職於奧丁丁集團、一零四資訊科技、米亞科技;擅長前端開發,擁有多年業界實戰經驗。
•喜歡學習,更喜歡分享所學;連續兩年分別以主題《JavaScript音樂漫遊 - 30天探索Web Audio》及《前端三十 - 成為更好的前端工程師》獲得iT邦幫忙鐵人賽Modern Web組佳作,並於2019年加入ALPHA Camp擔任業界實戰專案導師及網站開發課程教案作者。
•希望自己在工作的同時,能為世界推動一點改變,為社會帶來些許額外的價值。
•相信一切安排都是最好的路。
聯絡資訊
•Email: [email protected]
•LinkedIn: www.linkedin.com/in/gary-chu/
•Blog: medium.com/schaoss-blog
目錄
Chapter 01►你最近學會了什麼新東西?
主動規劃學習
被動接觸新知
新技術清單
結語
Chapter 02►[HTML]script tag 加上 async & defer 的功能及差異?
講古
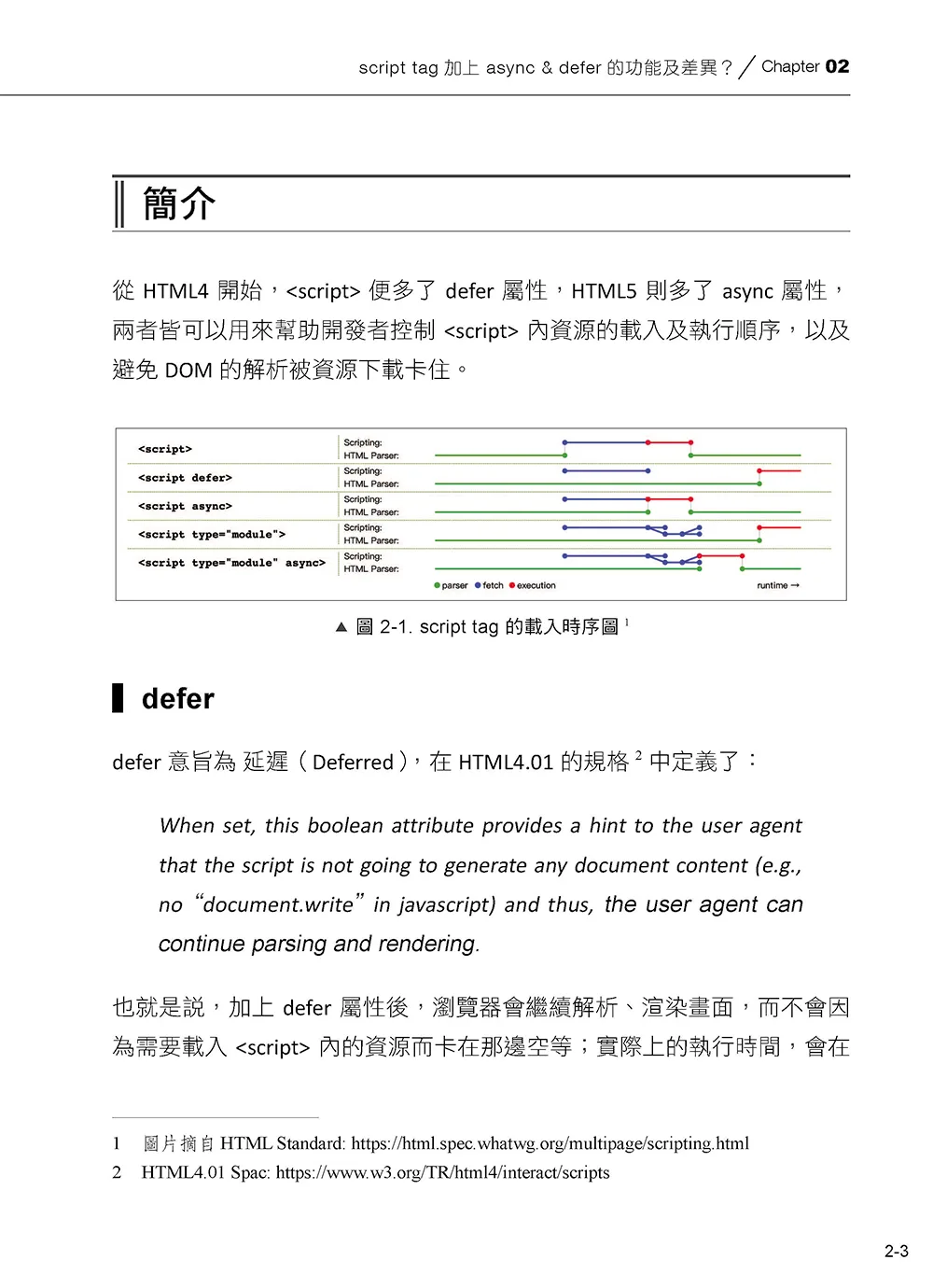
簡介
用法
延伸閱讀
結語
Chapter 03►[CSS]Reflow 及 Repaint 是什麼?
瀏覽器的渲染步驟
拯救你的網頁效能
結語
Chapter 04►[CSS]z-index 與 Stacking Context 的關係是什麼?
z-index
堆疊環境 Stacking Context
結語
Chapter 05►[CSS]元素選取器是如何運作的?
瀏覽器渲染
CSSOM Tree
套用規則
CSS 效能
延伸閱讀
結語
Chapter 06►[JS]請你在旁邊的白板寫個快速排序演算法
快速排序法
演算法
結語
Chapter 07►[JS]瀏覽器 DOM 元素的事件代理是指什麼?
事件
事件代理
結語
Chapter 08►[JS]請寫出間隔一秒印出1, 2, 3, 4, 5 的程式碼
拆解問題
瀏覽器的事件迴圈
回到題目
結語
Chapter 09►[JS]什麼是閉包?
Closure
執行環境
結語
Chapter 10►[JS]一般函式與箭頭函式的差異?
一般函式
箭頭函式
結語
Chapter 11►[JS]如何處理網頁中的非同步?
同步?非同步?
回呼函式
Promise
async await
結語
Chapter 12►[JS]為什麼 typeof new Array() === 'object' ?
型別
特殊型別:物件
結語
Chapter 13►[JS]為什麼判斷相等時不能用雙等號?
相等性
一般相等的自動轉型
牛刀小試
結語
Chapter 14►[JS]深拷貝是什麼?如何實現?
資料複製
物件拷貝
實作
結語
Chapter 15►[JS]什麼是原型鏈?
物件原型
原型鏈
使用原型
結語
Chapter 16►[FE]為何會有瀏覽器差異?怎麼處理?
差異的來源
解決方案
結語
Chapter 17►[FE]為什麼現在的前端都在用「框架」?
沒有框架的日子
框架的功能
結語
Chapter 18►[FE]為什麼網站要做成 SPA? SSR 的優點是什麼?
從頭說起
Isomorphic JavaScript
結語
Chapter 19►[FE]如何實現網站 SEO?
SEO
正向影響因子
結語
Chapter 20►[FE]如何提升網站效能?
尋找問題
優化載入
優化渲染
結語
Chapter 21►[FE]用過 Webpack 之類的打包工具嗎?為什麼需要?
前端工程化
打包工具的用途
結語
Chapter 22►[FE]為什麼跨域請求會產生錯誤?如何處理?
跨域請求
解決方案
結語
Chapter 23►[FE]網頁的快取機制是怎麼運作的?
快取是什麼
網頁的快取機制
結語
Chapter 24►[BE]請說明一下 npm 的套件管理機制
套件管理工具
Install 的執行過程
安全性問題
套件管理的未來
結語
Chapter 25►[BE]Node.js 與 JavaScript 的關係是什麼?
Node.js
事件迴圈
結語
Chapter 26►[BE]API 設計拿資料要透過 POST,會有什麼問題嗎?
HTTP Method
規範與實作
GraphQL
結語
Chapter 27►[WEB]Cookie & Session 是什麼?
無狀態的 HTTP
HTTP 的狀態管理機制
結語
Chapter 28►[WEB]HTTP 和 HTTPS 的差別是什麼?
HTTP 的資料傳輸
加密
HTTPS
結語
Chapter 29►[WEB]網站常見的資安問題有哪些?
SQL Injection
XSS
CSRF
JSON Hijacking
結語
Chapter 30►[WEB]從輸入網址列到渲染畫面,過程經歷了什麼事情?
網路連線
伺服器端應用程式
瀏覽器端應用程式
結語
A 尾聲
主動規劃學習
被動接觸新知
新技術清單
結語
Chapter 02►[HTML]script tag 加上 async & defer 的功能及差異?
講古
簡介
用法
延伸閱讀
結語
Chapter 03►[CSS]Reflow 及 Repaint 是什麼?
瀏覽器的渲染步驟
拯救你的網頁效能
結語
Chapter 04►[CSS]z-index 與 Stacking Context 的關係是什麼?
z-index
堆疊環境 Stacking Context
結語
Chapter 05►[CSS]元素選取器是如何運作的?
瀏覽器渲染
CSSOM Tree
套用規則
CSS 效能
延伸閱讀
結語
Chapter 06►[JS]請你在旁邊的白板寫個快速排序演算法
快速排序法
演算法
結語
Chapter 07►[JS]瀏覽器 DOM 元素的事件代理是指什麼?
事件
事件代理
結語
Chapter 08►[JS]請寫出間隔一秒印出1, 2, 3, 4, 5 的程式碼
拆解問題
瀏覽器的事件迴圈
回到題目
結語
Chapter 09►[JS]什麼是閉包?
Closure
執行環境
結語
Chapter 10►[JS]一般函式與箭頭函式的差異?
一般函式
箭頭函式
結語
Chapter 11►[JS]如何處理網頁中的非同步?
同步?非同步?
回呼函式
Promise
async await
結語
Chapter 12►[JS]為什麼 typeof new Array() === 'object' ?
型別
特殊型別:物件
結語
Chapter 13►[JS]為什麼判斷相等時不能用雙等號?
相等性
一般相等的自動轉型
牛刀小試
結語
Chapter 14►[JS]深拷貝是什麼?如何實現?
資料複製
物件拷貝
實作
結語
Chapter 15►[JS]什麼是原型鏈?
物件原型
原型鏈
使用原型
結語
Chapter 16►[FE]為何會有瀏覽器差異?怎麼處理?
差異的來源
解決方案
結語
Chapter 17►[FE]為什麼現在的前端都在用「框架」?
沒有框架的日子
框架的功能
結語
Chapter 18►[FE]為什麼網站要做成 SPA? SSR 的優點是什麼?
從頭說起
Isomorphic JavaScript
結語
Chapter 19►[FE]如何實現網站 SEO?
SEO
正向影響因子
結語
Chapter 20►[FE]如何提升網站效能?
尋找問題
優化載入
優化渲染
結語
Chapter 21►[FE]用過 Webpack 之類的打包工具嗎?為什麼需要?
前端工程化
打包工具的用途
結語
Chapter 22►[FE]為什麼跨域請求會產生錯誤?如何處理?
跨域請求
解決方案
結語
Chapter 23►[FE]網頁的快取機制是怎麼運作的?
快取是什麼
網頁的快取機制
結語
Chapter 24►[BE]請說明一下 npm 的套件管理機制
套件管理工具
Install 的執行過程
安全性問題
套件管理的未來
結語
Chapter 25►[BE]Node.js 與 JavaScript 的關係是什麼?
Node.js
事件迴圈
結語
Chapter 26►[BE]API 設計拿資料要透過 POST,會有什麼問題嗎?
HTTP Method
規範與實作
GraphQL
結語
Chapter 27►[WEB]Cookie & Session 是什麼?
無狀態的 HTTP
HTTP 的狀態管理機制
結語
Chapter 28►[WEB]HTTP 和 HTTPS 的差別是什麼?
HTTP 的資料傳輸
加密
HTTPS
結語
Chapter 29►[WEB]網站常見的資安問題有哪些?
SQL Injection
XSS
CSRF
JSON Hijacking
結語
Chapter 30►[WEB]從輸入網址列到渲染畫面,過程經歷了什麼事情?
網路連線
伺服器端應用程式
瀏覽器端應用程式
結語
A 尾聲
網路書店
類別
折扣
價格
-
新書7折$385