本書改編自第12屆iT邦幫忙鐵人賽Modern
Web組冠軍系列文章《你所不知道的各種前端Debug技巧》。雖然Debug占據了開發者大多數的時間,卻較少人著墨在精進Debug技巧。本書將從心態、通用方法開始切入Debug技巧,再深入至不同主題如HTML、CSS、JavaSciprt、效能分析、使用者體驗、錯誤處理、工具等,並搭配範例程式碼進行說明,以協助讀者理解及應用在實際情境中,提升解決問題的效率。
【內容重點】
✪不限於前端的Debug心態及通用技巧。
✪網頁元素、樣式的即時調整與檢查技巧。
✪利用斷點、逐步執行檢查JavaScript的方式及容易造成錯誤的寫法。
✪API請求資訊的分析技巧及快取、CORS、Cookies等重要觀念。
✪程式碼、記憶體、網頁渲染流程的效能問題分析技巧。
✪行動裝置的模擬、Debug技巧及瀏覽器行為差異。
✪網站體驗指標(Web Vitals)、無障礙網頁及相關檢測工具。
✪錯誤拋出、攔截和非同步錯誤處理技巧與最佳實踐。
✪Chrome DevTools的設定和功能細節。
【適用讀者】
✪前端初心者:開發時遇到問題卻不知道如何解決,希望學習實務經驗和Debug訣竅。
✪前端工程師:希望提高問題解決能力及開發效率。
✪有經驗的開發者:想要學習或更深入理解前端開發知識和相關工具。
本書特色
一本可精進你的Debug技巧,讓你從有效率的解決問題到避免問題發生的前端Debug技巧工具書
✪以Debug技巧為主軸,有效提升整體問題解決能力,不限於特定環境或框架。
✪詳細說明問題成因和解決方式,協助讀者深入理解,並應用於實際情境中。
✪提供範例網站及程式碼,一步步帶領讀者進行操作,熟悉工具使用方式。
專業推薦
「本書中涵蓋的方法、技巧和情境都是實用的、經過「實戰測試」的,被許多經驗豐富的軟體工程師用在每天的工作上。關於軟體工程師工作的描述,我最喜歡的是:軟體工程師是「問題解決者」,在軟體開發職業生涯中,我們可能被稱為「編碼員、程式設計師、測試員、主管、技術領導」,但我們終歸是問題解決者,我們重複地處理業務或客戶問題、分析最佳解決方式、提供可靠的方案來解決問題。許多提出解決方案及解決問題所需的工具和知識都被整理於本書之中。」──Appier工程資深副總
| Robert S.Liu
「解決問題被譽為在21世紀職場的核心技能之一。作為一個工程師,你每天的工作就是在解決問題。你能解決的問題有多困難、多複雜,你的薪資就會有多高,發展機會就會有多好。而debugging就是你建立解決問題能力的一個重要環節。本書精心設計的教案中,可感染到作者的思維與做事態度。」──前Yahoo!亞太區產品總監、ALPHA Camp 校長 | 陳治平(Bernard
Chan)
「本書可說是前端Debug完全手冊,從CSS到JavaScript,從手機、桌機再到無障礙網頁的除錯方式都含括在內,除了詳細介紹瀏覽器開發者工具中的各個功能,讓讀者能夠更清楚程式在瀏覽器上執行的過程外,更珍貴的是作者根據自己豐富的經驗,整理大量前端開發實務中常碰到的問題,再輔以程式範例,讓讀者能透過實際範例來了解問題、觀察問題、到解決問題。」──PJCHENder網頁開發咩腳版主、《從
Hooks 開始,讓你的網頁 React 起來》作者 | 陳柏融
作者介紹
作者簡介
楊楚玄
✪現任Appier前端工程師,同時擔任ALPHA Camp課程講師。
✪以《你所不知道的各種前端Debug技巧》系列文章參加iT邦幫忙鐵人賽Modern Web組獲得冠軍。
✪樂於參與開源專案,在GitHub上的個人專案擁有超過五千顆星星。
Email
[email protected]
GitHub
github.com/ShizukuIchi
楊楚玄
✪現任Appier前端工程師,同時擔任ALPHA Camp課程講師。
✪以《你所不知道的各種前端Debug技巧》系列文章參加iT邦幫忙鐵人賽Modern Web組獲得冠軍。
✪樂於參與開源專案,在GitHub上的個人專案擁有超過五千顆星星。
[email protected]
GitHub
github.com/ShizukuIchi
目錄
|CHAPTER 01| 暖身準備
1.1 關於本書
1.2 適用讀者
1.3 本書Debug地圖
1.4 REPL和即時測試工具
1.5 前端開發Debug工具的選擇
1.6 Debug心法建立
|CHAPTER 02| 通用技巧
2.1 專注於單一問題
2.2 關鍵字搜尋
2.3 閱讀文件、原始碼及規範
2.4 單方向尋找
2.5 降低變動條件
2.6 使用版本控制
2.7 善用開發工具
2.8 如何減少Bug及降低維護難度
2.9 小結
|CHAPTER 03| DOM和CSS技巧
3.1 基本原則
3.2 元素檢查技巧
3.3 存取、修改DOM
3.4 CSS基本觀察技巧
3.5 CSS進階檢查技巧
3.6 CSS調整技巧
3.7 inline元素的問題
3.8 找出元素的定位容器
3.9 Flex和Grid
3.10 Margin問題
3.11 Overflow問題
3.12 檢查元素覆蓋順序
3.13 檢查動畫
|CHAPTER 04| JavaScript技巧
4.1 使用Debugger解決問題
4.2 使用Source map
4.3 Console訊息可讀性
4.4 以Logpoint插入程式碼
4.5 追蹤Call stack
4.6 事件監聽器
4.7 多執行環境的問題
4.8 非同步問題
4.9 比較和強制轉型
|CHAPTER 05| API技巧
5.1 分析問題原因
5.2 CORS錯誤
5.3 Mixed Content
5.4 Cookies無效
5.5 快取問題
5.6 修改請求和回應
5.7 瀏覽器相關問題
|CHAPTER 06| JavaScript效能分析技巧
6.1 基本分析流程
6.2 記憶體用量
|CHAPTER 07| 頁面載入流程分析技巧
7.1 分析
7.2 實際範例
|CHAPTER 08| 瀏覽器渲染效能分析技巧
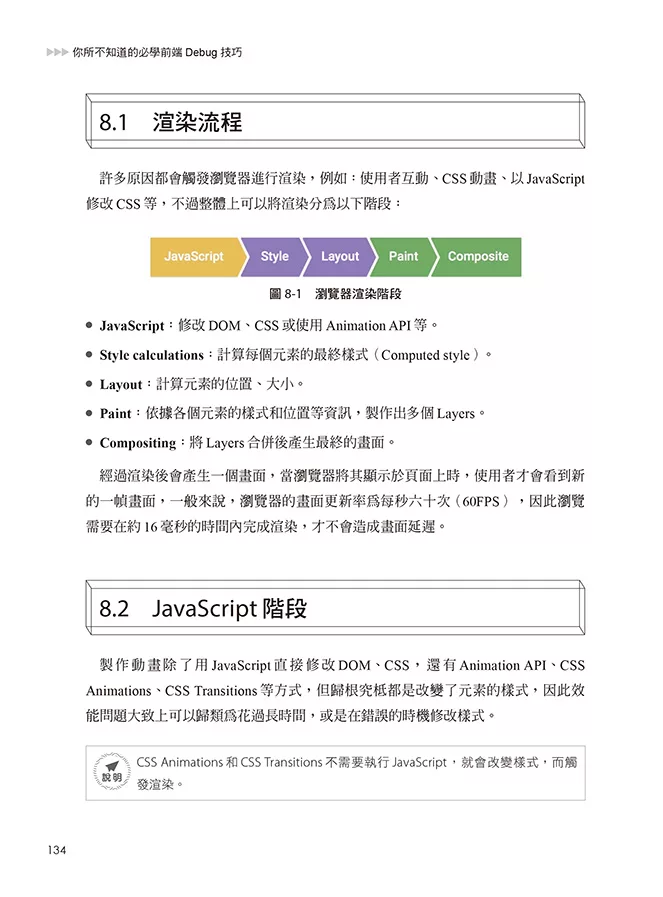
8.1 渲染流程
8.2 JavaScript階段
8.3 Style Calculations階段
8.4 Layout階段
8.5 Paint階段
8.6 Compositing階段
|CHAPTER 09| 裝置模擬及Debug技巧
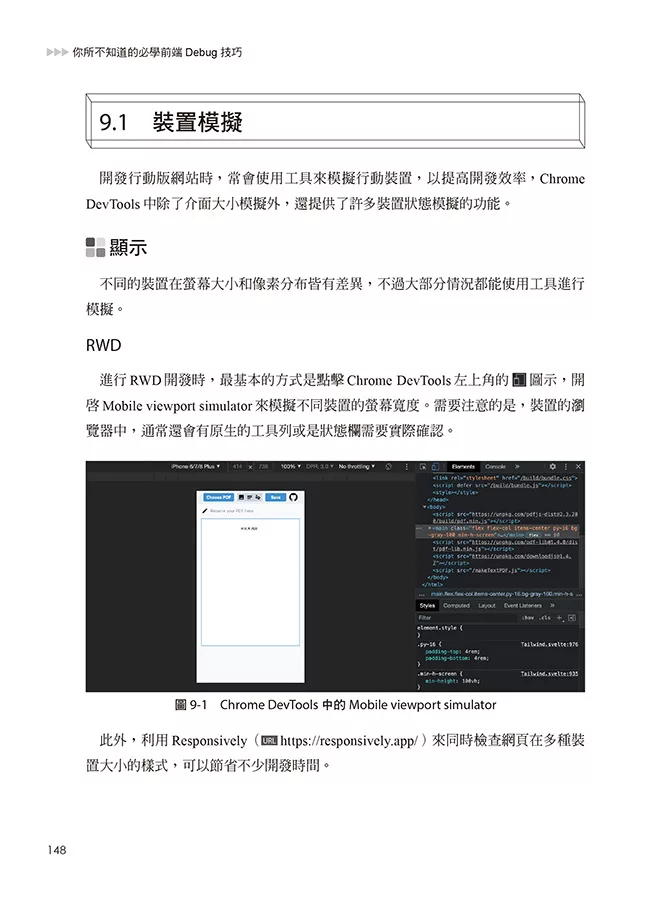
9.1 裝置模擬
9.2 Remote debugging
9.3 檢測工具
|CHAPTER 10| 使用者體驗和無障礙網頁
10.1 Web Vitals
10.2 無障礙網頁
|CHAPTER 11| 錯誤處理技巧
11.1 攔截錯誤
11.2 拋出錯誤
11.3 處理錯誤
|CHAPTER 12| Chrome DevTools
12.1 開啟方式
12.2 組成
12.3 客製化DevTools
12.4 Chrome DevTools文件
|CHAPTER 13| Elements面板
13.1 基本介紹
13.2 觀察DOM結構
13.3 編輯DOM
13.4 在Console面板中存取元素
13.5 觀察元素CSS
13.6 修改元素CSS
13.7 改變元素狀態
13.8 排版編輯器和Debugger
13.9 DOM斷點
|CHAPTER 14| Console面板
14.1 基本介紹
14.2 Console設定
14.3 Console訊息
14.4 Console API
14.5 Console Utilities API
14.6 在Console內執行JavaScript
|CHAPTER 15| Sources面板
15.1 基本介紹
15.2 檔案面板
15.3 設置斷點
15.4 逐步執行JavaScript
15.5 觀察JavaScript執行狀態
15.6 Sources面板設定
|CHAPTER 16| Network面板
16.1 基本介紹
16.2 工具列
16.3 設定
16.4 Drawer
16.5 過濾請求紀錄
16.6 搜尋請求內容
16.7 請求紀錄列表設定
16.8 詳細請求資訊
|CHAPTER 17| Performance面板
17.1 基本介紹
17.2 Overview圖表
17.3 Activities列表
1.1 關於本書
1.2 適用讀者
1.3 本書Debug地圖
1.4 REPL和即時測試工具
1.5 前端開發Debug工具的選擇
1.6 Debug心法建立
|CHAPTER 02| 通用技巧
2.1 專注於單一問題
2.2 關鍵字搜尋
2.3 閱讀文件、原始碼及規範
2.4 單方向尋找
2.5 降低變動條件
2.6 使用版本控制
2.7 善用開發工具
2.8 如何減少Bug及降低維護難度
2.9 小結
|CHAPTER 03| DOM和CSS技巧
3.1 基本原則
3.2 元素檢查技巧
3.3 存取、修改DOM
3.4 CSS基本觀察技巧
3.5 CSS進階檢查技巧
3.6 CSS調整技巧
3.7 inline元素的問題
3.8 找出元素的定位容器
3.9 Flex和Grid
3.10 Margin問題
3.11 Overflow問題
3.12 檢查元素覆蓋順序
3.13 檢查動畫
|CHAPTER 04| JavaScript技巧
4.1 使用Debugger解決問題
4.2 使用Source map
4.3 Console訊息可讀性
4.4 以Logpoint插入程式碼
4.5 追蹤Call stack
4.6 事件監聽器
4.7 多執行環境的問題
4.8 非同步問題
4.9 比較和強制轉型
|CHAPTER 05| API技巧
5.1 分析問題原因
5.2 CORS錯誤
5.3 Mixed Content
5.4 Cookies無效
5.5 快取問題
5.6 修改請求和回應
5.7 瀏覽器相關問題
|CHAPTER 06| JavaScript效能分析技巧
6.1 基本分析流程
6.2 記憶體用量
|CHAPTER 07| 頁面載入流程分析技巧
7.1 分析
7.2 實際範例
|CHAPTER 08| 瀏覽器渲染效能分析技巧
8.1 渲染流程
8.2 JavaScript階段
8.3 Style Calculations階段
8.4 Layout階段
8.5 Paint階段
8.6 Compositing階段
|CHAPTER 09| 裝置模擬及Debug技巧
9.1 裝置模擬
9.2 Remote debugging
9.3 檢測工具
|CHAPTER 10| 使用者體驗和無障礙網頁
10.1 Web Vitals
10.2 無障礙網頁
|CHAPTER 11| 錯誤處理技巧
11.1 攔截錯誤
11.2 拋出錯誤
11.3 處理錯誤
|CHAPTER 12| Chrome DevTools
12.1 開啟方式
12.2 組成
12.3 客製化DevTools
12.4 Chrome DevTools文件
|CHAPTER 13| Elements面板
13.1 基本介紹
13.2 觀察DOM結構
13.3 編輯DOM
13.4 在Console面板中存取元素
13.5 觀察元素CSS
13.6 修改元素CSS
13.7 改變元素狀態
13.8 排版編輯器和Debugger
13.9 DOM斷點
|CHAPTER 14| Console面板
14.1 基本介紹
14.2 Console設定
14.3 Console訊息
14.4 Console API
14.5 Console Utilities API
14.6 在Console內執行JavaScript
|CHAPTER 15| Sources面板
15.1 基本介紹
15.2 檔案面板
15.3 設置斷點
15.4 逐步執行JavaScript
15.5 觀察JavaScript執行狀態
15.6 Sources面板設定
|CHAPTER 16| Network面板
16.1 基本介紹
16.2 工具列
16.3 設定
16.4 Drawer
16.5 過濾請求紀錄
16.6 搜尋請求內容
16.7 請求紀錄列表設定
16.8 詳細請求資訊
|CHAPTER 17| Performance面板
17.1 基本介紹
17.2 Overview圖表
17.3 Activities列表